Migrating Blog to 11ty

So, I migrate my blog to 11ty using Hylia Starter Kit. The reason is that it is more flexible and easier to customize.
My old Hugo blog was using template too but, it using the git submodule. Which is not realy easy to customize. Well Hugo is faster, but I don’t think I’ll need it for a small blog site like this.
The migration process is quite simple. First I degit the template using npx degit github.com/hankchizljaw/hylia. Then I change the site metadata like site title, author, email, favicon, etc. Then, I copy the markdown blog contents from Hugo to 11ty. Also, i decided to include the images in the blog repo, before this I store the images in a separate Github repo.
Deployment is the same, first I added a new submodule of my github pages into the 11ty blog repo. Build 11ty blog in production mode, copy the dist into the submodule, and pushed it. Then, the new site will be deployed by Github. The script looks like this
rm -rf ./dist/*
npm run production
cp -r ./dist/* ./thesubmodule
# Go To the submodule folder
cd thesubmodule
# Stage changes to git.
git add .
# Commit
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
# Come Back up to the Project Root
cd ..
git add thesubmodule/
git commit -m "rebuild site `date`"
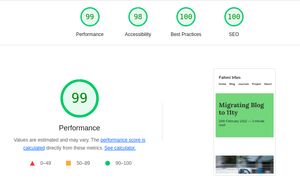
git push origin masterThat’s it how I migrate from Hugo to 11ty. Here is the lighthouse audit result